
“The Philips HUE lighting system is very cool. Wifi control of your lighting, full color lighting, etc. You simply replace your regular bulbs with HUE bulbs and gain the an immediate improvement by having switched to LED lighting. Open up the HUE app on your smartphone and you can have very precise control of on/off, brightness, and color (with color bulbs) of individual bulbs.
That’s great, but is having to dig out your phone is as bad as having to walk to the wall switch, other than not have to get out of bed to turn lights on/off. And who carries their phone when going for a midnight snack? Using an voice assistant like Amazon Echo (which I use) helps, but you still have to proactively do something and you have to be within earshot of the device. Wouldn’t it be nice if the lighting was controlled for you, turning on and off automatically. That’s what we’ll do in the project.
Parts by Dave Astels
Formats
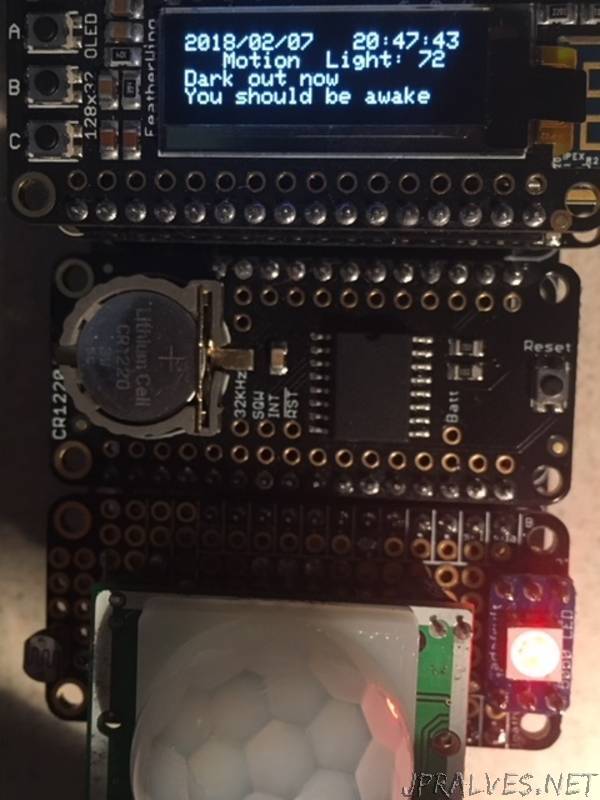
For this project, I decided to use boards in the Feather ecosystem. Because it was going to need WiFi connectivity interact with the HUE system, I chose the Feather M0 WiFi. It also needed to know what time it was (we’ll see why later) so I chose the DS3231 RTC featherwing. To display some status output I added an OLED featherwing. I make use of the A and C buttons on the OLED wing to provide a manual override of lighting for testing. These can stack up (with the OLED and sensor wings on top!) with the right headers and a FeatherWing Doubler or Tripler. I used the tripler in my build since I had one sitting around unused.
To round it out I built a custom feather wing with the sensors I needed and a NeoPixel for a status indicator.”
