
“This guide explores some of the User Interface (UI) elements available through The CircuitPython displayio library by creating a basic calculator. CircuitPython will handle the actual calculations and the program concentrates on the input, output, and logic. This is split into two different files. One file will be the calculator class that handles all of the backend input and calculations and the other file will handle more of the front-end UI.
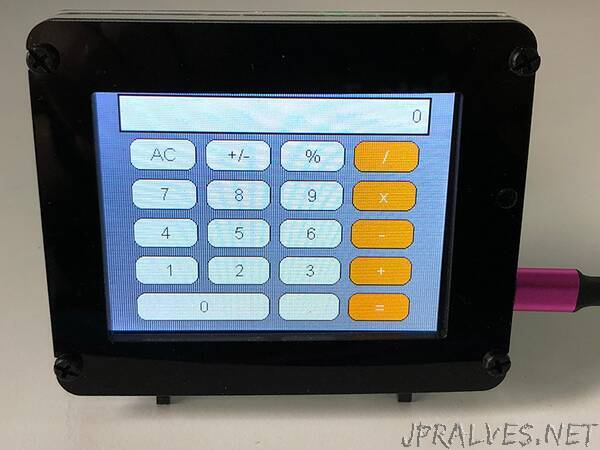
For the calculator UI elements, we’ll be using buttons, the label, and rectangle to create the calculator. To get the value of the button, we’ll simply be reading the text that is displayed on the button. The label will normally left-align, but since most calculators are right aligned, we’ll be creating a special function to shift the x-position of the label over whenever the text is updated. Since the label is basically just the text, we’ll also be using a rectangle UI element to create a bounding box for the display.
The PyPortal is the perfect device for setting up as a calculator with the touchscreen and large display. If you haven’t had a chance to take a look, be sure to check out our Adafruit PyPortal - IoT for CircuitPython guide.”
